Digitální přístupnost - Vytvoření pracoviště pro každého
08/09/2021

Tématu přístupnosti je při navrhování a vývoji IT projektů věnována stále větší pozornost - jedním z faktorů je zákonná povinnost veřejného sektoru navrhovat IT a komunikační technologie jako přístupné v souladu s německým zákonem BITV 2.0 (zákon o přístupnosti IT). Co přesně však digitální přístupnost znamená?
Přístupnost v klasickém smyslu znamená, že budovy a veřejná prostranství, dopravní prostředky a předměty denní potřeby, pracoviště a byty, služby a zařízení pro volný čas jsou navrženy tak, aby k nim měli přístup všichni lidé bez pomoci třetích osob. Když mluvíme o digitálním světě, znamená to v podstatě totéž: volný přístup k internetu a dalším digitálním aplikacím pro všechny.
Jak by to ale mělo fungovat? Vše, co je digitální, je audiovizuální, nebo ne?
A právě v tom spočívá výzva. Jak navrhnout audiovizuální médium tak, aby k němu například lidé se zrakovým nebo sluchovým postižením měli stejný přístup jako ostatní?
TYPY POSTIŽENÍ
Různé druhy postižení mají různý vliv na ovládání a vnímání digitálních stránek a obsahu. Rozlišujeme zrakové, motorické, akustické a kognitivní postižení:
Poruchy zraku
- Slepota
- Zhoršený zrak
- Nedostatek barevného vidění
Pro nevidomé existují nástroje, které umožňují "slyšet" webové stránky. Používají reproduktory a tzv. čtečky obrazovky, tj. software, který převádí digitální text do jazyka nebo hmatového písma (Braillova písma). Výstupní zařízení pro tento účel se nazývá obnovitelný braillský displej. Tyto podpůrné technologie se také označují jako asistivní technologie (AT). Známými odečítači obrazovky jsou VoiceOver pro iOS, macOS, JAWS nebo NVDA pro Windows. Nabízejí také širokou škálu klávesových zkratek pro přímou navigaci na odstavce, nadpisy nebo odkazy nebo pro pohyb v tabulkách.
 Čtečky obrazovky nepoužívají pouze zcela nevidomí lidé; lidé s poruchami zraku používají tyto nástroje ve spojení s obrazovkovou lupou (aplikací, která dokáže zvětšit části obrazovky) a jsou užitečné také pro lidi s poruchami čtení nebo pro lidi, kteří snáze rozumí mluvenému textu. Barvoslepí lidé nevidí barvy, pouze kontrasty, tj. tmavé a světlé; lidé s poruchou barevného vidění vidí určité barvy "jinak". Barevná zraková vada se častěji vyskytuje u mužů než u žen a může se projevovat mnoha různými způsoby: Zhoršené vidění červené nebo zelené barvy, červenoslepota atd.
Čtečky obrazovky nepoužívají pouze zcela nevidomí lidé; lidé s poruchami zraku používají tyto nástroje ve spojení s obrazovkovou lupou (aplikací, která dokáže zvětšit části obrazovky) a jsou užitečné také pro lidi s poruchami čtení nebo pro lidi, kteří snáze rozumí mluvenému textu. Barvoslepí lidé nevidí barvy, pouze kontrasty, tj. tmavé a světlé; lidé s poruchou barevného vidění vidí určité barvy "jinak". Barevná zraková vada se častěji vyskytuje u mužů než u žen a může se projevovat mnoha různými způsoby: Zhoršené vidění červené nebo zelené barvy, červenoslepota atd.
PŘEVÁDĚNÍ VIZUÁLNÍCH EFEKTŮ DO HAPTIKY
Aby měli nevidomí uživatelé přístup k funkcím a obsahu pomocí čteček obrazovky, musí být veškerý obsah dostupný také jako text nebo jeho ekvivalent (např. u obrázků a grafiky) a musí být možné jej ovládat pomocí klávesnice. Všechny ovládací prvky, nadpisy, tabulky, odkazy atd. by měly být odpovídajícím způsobem označeny, aby je čtečka obrazovky mohla správně interpretovat a přečíst nahlas. Videa obsahující informace často vyžadují kromě běžné zvukové stopy také zvukový popis, který vysvětluje, co se ve videu děje.
U uživatelů se zrakovým postižením je třeba dodržovat určité kontrastní poměry. Odkazy a tlačítka musí mít viditelné ohnisko. Například je nutné, aby bylo vidět, zda je tlačítko právě aktivní, např. pomocí viditelného rámečku. Rovněž fokus při najetí na tlačítko musí být jasně viditelný. Obecně platí, že všechny důležité informace by měly být zobrazeny jako text. Textu v grafice je třeba se vyhnout.
Poruchy pohybu
- Pomalá reakční doba
- Zhoršená jemná motorika
Pro osoby s pohybovým postižením může být používání počítače také poměrně obtížné. Parkinsonovou chorobou trpí v Evropě přibližně 1,2 milionu lidí. Pro ně je velmi obtížné ovládat myš. Totéž platí pro lidi s poraněním páteře, ochrnutím, ztrátou končetin, svalovým onemocněním nebo artritidou. Mohou používat podpůrné nástroje, jako je sledování očí, software pro rozpoznávání hlasu, stylusy pro ústa nebo hlavu a speciálně optimalizované klávesnice nebo vstupní zařízení s tlačítky.
ALTERNATIVY MYŠÍ
Uživatelská rozhraní prohlížeče a operačního systému musí být plně ovladatelná pomocí klávesnice. Klikací prvky musí mít určitou velikost a vzhled, aby je bylo možné povolit a rozpoznat jako takové. Je třeba se zcela vyhnout pohyblivým tlačítkům a odkazům, které bloudí po obrazovce. Dlouhé seznamy a velké objemy obsahu by měly být strukturovány a označeny tak, aby je bylo možné přeskočit. Uživatelé musí být včas informováni o ukončení relace a musí jim být nabídnuta možnost prodloužení relace. Akce, které uzavírají smlouvu nebo zadávají objednávku, musí být jako takové označeny, a pokud byly zahájeny omylem, musí být možné akci vrátit zpět.
Akustické poruchy
- Hluchota
- Zhoršený sluch
Je zřejmé, že lidem bez sluchu zvuk nepomůže. Ti potřebují všechny informace ve vizuální podobě, tj. jako text nebo video. Hluchoslepí lidé obvykle přistupují k obsahu na webu pomocí braillského displeje, který automaticky obnovuje svůj výstup. K tomuto účelu byly vyvinuty speciální klávesnice se zabudovaným braillským displejem.
Je zřejmé, že lidem bez sluchu zvuk nepomůže. Ti potřebují všechny informace ve vizuální podobě, tj. jako text nebo video. Hluchoslepí lidé obvykle přistupují k obsahu na webu pomocí braillského displeje, který automaticky obnovuje svůj výstup. K tomuto účelu byly vyvinuty speciální klávesnice se zabudovaným braillským displejem.
VIZUALIZACE ZVUKŮ
Zvukové nahrávky lze přepsat. Text přepisu obsahuje stejné informace jako zvukový soubor. Pokud je nutné rozlišit různé hlasy, je třeba mluvčí odpovídajícím způsobem označit. Příslušné zvuky, jako je hudba nebo potlesk, musí být rovněž zaznamenány v písemné podobě. Videa se zvukovou stopou musí mít skryté titulky zobrazené synchronně s tím, co se ve videu děje.
Kognitivní poruchy
- Poruchy učení
- Roztržitost
- Nedostatky v koncentraci
Nejčastějším zdravotním postižením je mentální postižení. Vezměme si například Alzheimerovu chorobu: V Německu je touto nemocí postiženo přibližně 1,6 milionu lidí. Kognitivní poruchy mohou být vrozené nebo se objevují v průběhu vývoje dítěte, případně mohou být způsobeny nehodami, infekcemi nebo chemickou kontaminací a dalšími příčinami v životním prostředí. Projevují se omezeným chápáním, nízkou tolerancí nadměrných kognitivních nároků nebo omezenou schopností řešit problémy. Mezi další typy kognitivních poruch může patřit ztráta krátkodobé paměti, poruchy soustředění a poruchy čtení nebo matematického učení. Blikání nebo záblesky mohou vyvolat záchvaty, což je porucha známá jako fotosenzitivní epilepsie.
Jednoduché a srozumitelné pokyny pro uživatele
Pro všechny osoby se sníženou schopností porozumění by měl být design uživatelských rozhraní, navigace a obsahu co nejjednodušší. Někdy mohou se složitými úkony nebo obsahem pomoci funkce nápovědy. Možnosti by měly být dobře strukturované a omezené. Video a audio přehrávače by měly být omezeny na relevantní obsah a co nejkratší.
Pro uživatele se ztrátou krátkodobé paměti je užitečné mít cesty, které ukazují aktuální krok, např. při objednávání. Informace by měly být vždy uloženy, když uživatel přejde na jinou obrazovku.
Lidé s poruchami pozornosti mohou být snadno vyrušeni rušivými prvky. Zde je užitečné omezit na minimum prvky, jako jsou reklamy, kolotoče a efektní video nebo zvukový obsah.
Aby byl obsah srozumitelnější pro osoby s poruchami čtení, přidejte k textu ilustrace, videa nebo zvuky.
Statistiky a cílové skupiny
Zdravotní postižení v Německu v roce 2018 (Spolkový statistický úřad)
► 7,8 milionu osob s těžkým zdravotním postižením
► 240 000 osob se zrakovým postižením, z toho 70 000 nevidomých.
► 4 miliony negramotných
► 10 % s poruchou čtení a/nebo psaní
► 80 000 neslyšících
► 190 000 osob s poruchami sluchu, rovnováhy nebo řeči
► 575 000 s omezenou schopností používat ruce a/nebo nohy
► 500 000 léčených epileptiků
► 750 000 lidí s poruchami soustředění
► 7,5 milionu lidí s funkční negramotností
V EU žije přibližně 80 milionů osob se zdravotním postižením, což představuje asi 15 % evropské populace.
Funkce zpřístupnění pomáhají všem
Z přístupného webového designu profitují nejen lidé se zrakovým, pohybovým, sluchovým nebo kognitivním postižením: Jasný a srozumitelný design uživatelského rozhraní vítají i další skupiny, jako jsou senioři, lidé, pro které není jazyk rodným jazykem, migranti, turisté a nezkušení uživatelé. Dokonce i vyhledávače odměňují přístupný design lepším umístěním mezi výsledky vyhledávání.
Zákony, nařízení a směrnice
Cílem směrnice Evropského parlamentu a Rady (EU) 2016/2102 ze dne 26. října 2016 je zajistit lepší přístupnost internetových stránek a mobilních aplikací subjektů veřejného sektoru na základě společných požadavků na přístupnost. Směrnice poukazuje na evropskou normu EN 301 549(Požadavky na přístupnost vhodné pro zadávání veřejných zakázek na produkty a služby IKT v Evropě), která mimo jiné obsahuje požadavek na splnění WCAG 2.1 úrovně AA (Web Content Accessibility Guidelines).
Tato směrnice je do německého práva převedena zákonem BGG (zákon o rovnosti osob se zdravotním postižením) a zákonem BITV 2.0 (zákon o přístupnosti informačních technologií). Obsah musí splňovat nejen požadavky WCAG a přílohy A normy EN 301 549, ale musí také obsahovat prohlášení o přístupnosti, mechanismus zpětné vazby a důležitý obsah ve znakovém jazyce a v prosté němčině.
TESTOVACÍ POSTUPY
PRO KONTROLU PŘÍSTUPNOSTI
Test BITV
Takzvaný test BITV(německywww.bitvtest.de) představuje renomovanou metodiku pro kompletní a spolehlivé testování přístupnosti webových stránek a webových aplikací. Test byl navržen v rámci německého projektu BIK, jehož cílem je podpora přístupného sdílení informací a komunikace. Projekt podpořilo německé Spolkové ministerstvo práce a sociálních věcí. Test používají a dále rozvíjejí testovací laboratoře ve sdružení BITV Test Prüfverbund.
Tato metodika testování obsahuje 92 testovacích kroků, které pokrývají také požadavky WCAG 2.1 úrovně AA a příslušná kritéria přílohy A normy EN 301 549. Když testovací laboratoř obdrží objednávku na testování, prvním krokem je výběr webových stránek nebo obrazovek, aby bylo zajištěno co nejvyšší pokrytí testů.
Například všechny hlavní používané webové technologie by měly být testovány z hlediska přístupnosti. Testovací zpráva obsahuje výsledky testů rozdělené do jednotlivých testovacích kroků a také praktické tipy pro řešení problému. Zde si také můžete provést bezplatný autotest, který vám poskytne představu o přístupnosti vaší vlastní aplikace nebo webových stránek.
Existuje několik nástrojů, které jsou pro testování užitečné: tzv. bookmarklety lze uložit jako záložky v prohlížeči(http://pauljadam. com/bookmarklets) a zvýraznit např. struktury nadpisů nebo prvky tabulek přímo na testované webové stránce. Nástroj WCAG Color Contrast Checker umožňuje zvýraznit příliš nízké kontrasty; a doplněk ARC Toolkit Chrome Plugin kombinuje několik kontrol přístupnosti v jednom nástroji. I se všemi těmito nástroji vyžaduje většina testovacích kroků ruční testování a odborné znalosti, aby bylo možné identifikovat překážky a navrhnout praktická řešení pro návrháře a vývojáře.
BIT inklusiv BITV Software Test
BIT inklusiv BITV Software Test lze použít ke kontrole digitální přístupnosti aplikačního softwaru vyvinutého pro pracovní prostředí. Síť BIT inklusiv Netzwerk zahrnuje testovací laboratoře, které nabízejí konzultace a testy přístupnosti. Test shody BITV vychází z požadavků normy EU EN 301 549, kapitoly 11. Test obsahuje 75 testovacích kroků v kategoriích viditelnost, použitelnost, srozumitelnost, robustnost, interoperabilita s asistivními technologiemi, dokumentované použití, uživatelské preference, autorské nástroje, dokumentace a podpůrné služby.
Testovací kroky obsažené v tomto testu jsou veřejné a lze je nalézt na adrese www.bit-inklusiv.de (v němčině).
PŘÍKLADY PŘÍSTUPNÉHO DESIGNU WEBOVÝCH STRÁNEK
Grafické ovládací prvky (tlačítka, klikací loga, bannery atd.) musí být doplněny alternativním textem, aby byly přístupné uživatelům čteček obrazovky.
<img src=“images/logo. png“ height=“80px“ width=“260px“ class=“img- fluid nav-logo-desktop“ alt=“Company Logo Test
Služby a webová řešení">
Písma ikon, která neobsahují informace, by měla být skryta před čtečkami obrazovky pomocí aria- hidden="true", jinak by je čtečka obrazovky mohla číst jako speciální znaky. Alternativní text lze přiřadit pomocí aria-label:
<button aria-label=“Menu“>
<i class=“fa hamburger menu“
aria-hidden=”true”></i>
</button>
Stav zobrazení/skrytí menu a prvků akordeonů by měl být označen pomocí aria-expanded: aria-expanded="true" pro rozbalený stav a aria-expanded="false " pro skrytý stav.
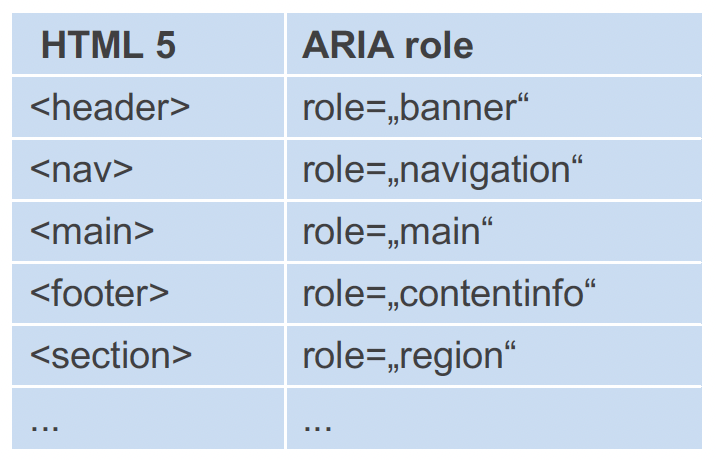
Aby byly určité části webové stránky nebo webové aplikace přístupné pro asistenční technologie, musí být tyto části odpovídajícím způsobem označeny pomocí jazyka HTML nebo role ARIA.

ARIA popisuje metodu, jak zpřístupnit webový obsah a webové aplikace osobám se zdravotním postižením. Poskytuje vývojářům nástroj pro definování názvů, rolí, stavů a vlastností prvků HTML. ARIA by se měla používat pouze v případě, že není možná alternativní realizace v HTML - co nejvíce HTML, tolik ARIA, kolik je nutné!
Barevně slepí uživatelé potřebují vysoce kontrastní vizuální prvky; pro text obsahu, textová tlačítka atd. o velikosti písma do 24 px (nebo 18,7 px, pokud je tučné) kontrastní poměr 4,5:1 nebo více a pro větší velikosti písma (>=24 px) kontrastní poměr 3:1 nebo více. U grafiky a grafických ovládacích prvků by měl stačit kontrastní poměr 3:1 vůči sousedním barvám. Výjimky platí pro grafiku, u které nelze měnit barvy - např. loga nebo vlajky.
Weboví redaktoři
Nestačí, aby návrháři a vývojáři implementovali funkce přístupnosti: Weboví redaktoři musí také zajistit, aby byl jejich obsah přístupný. Proto je důležité poskytnout jim školení. Zejména při správě obsahu je důležité, aby obrázky obsahovaly alternativní text a aby seznamy a nadpisy nebyly označeny pouze vizuálně.
Co nás čeká
Vzhledem k tomu, že veřejný sektor je ze zákona povinen vytvářet svůj digitální obsah tak, aby byl přístupný, věnují jeho orgány větší pozornost plnění požadavků BITV. Proto se stále více vývojářů softwaru a webových agentur setkává s úkoly týkajícími se přístupnosti. Kromě toho existuje nová směrnice EU 2019/882 v rámci Evropského aktu přístupnosti, která má být do června 2022 implementována do vnitrostátního práva. Popisuje požadavky na přístupnost produktů a služeb. To znamená, že části odvětví elektronického obchodu budou muset brzy začlenit prvky přístupnosti. Nejpozději v tomto okamžiku se bude digitální přístupnost týkat všech.
Autor: Sascha Noack
 SASCHA NOACK je generální ředitelkou společnosti TWIN CUBES GmbH se sídlem v Illingenu u Stuttgartu v Německu. Sascha pracuje jako IT konzultant již více než 15 let. V poradenství se zaměřuje na řízení testů a zlepšování testovacích procesů u komplexních IT projektů. Má také široké znalosti v oblasti vývoje přístupných webových stránek, pořádá workshopy a píše odborné posudky o přístupnosti.
SASCHA NOACK je generální ředitelkou společnosti TWIN CUBES GmbH se sídlem v Illingenu u Stuttgartu v Německu. Sascha pracuje jako IT konzultant již více než 15 let. V poradenství se zaměřuje na řízení testů a zlepšování testovacích procesů u komplexních IT projektů. Má také široké znalosti v oblasti vývoje přístupných webových stránek, pořádá workshopy a píše odborné posudky o přístupnosti.
SPOLUPRÁCE MEZI SPOLEČNOSTÍ MyQ A TWIN CUBES GmbH
Protože hlavním posláním společnosti MyQje poskytovat personalizované řešení, které je pro uživatele intuitivní, rozhodla se MyQ optimalizovat své webové uživatelské rozhraní ve verzi 8.2 MyQ X podle výše uvedených pokynů a v úzké spolupráci se společností Twin Cubes GmBH upravila virtuální rozhraní tak, aby splňovalo všechny požadavky na přístupnost.
Společnost Twin Cubes GmbH pomáhala vývojářům webového uživatelského rozhraní MyQ splnit všechny požadavky certifikace přístupnosti a pomohla jim otestovat nový produkt. Cesta za přístupností trvala více než 50 hodin konzultací, předběžných zpráv a závěrečných testů a stovky hodin vývoje od července 2020 do března 2021. Poslední oprava přístupnosti byla vydána 1. dubna 2021 jako součást zcela nové verze softwaru MyQ X 8.2, která byla rovněž certifikována.
Přístupné webové uživatelské rozhraní MyQ X nyní pomáhá uživatelům se zdravotním postižením spravovat jejich tiskové úlohy a správcům systému MyQ X umožňuje využívat pokročilé možnosti správy.
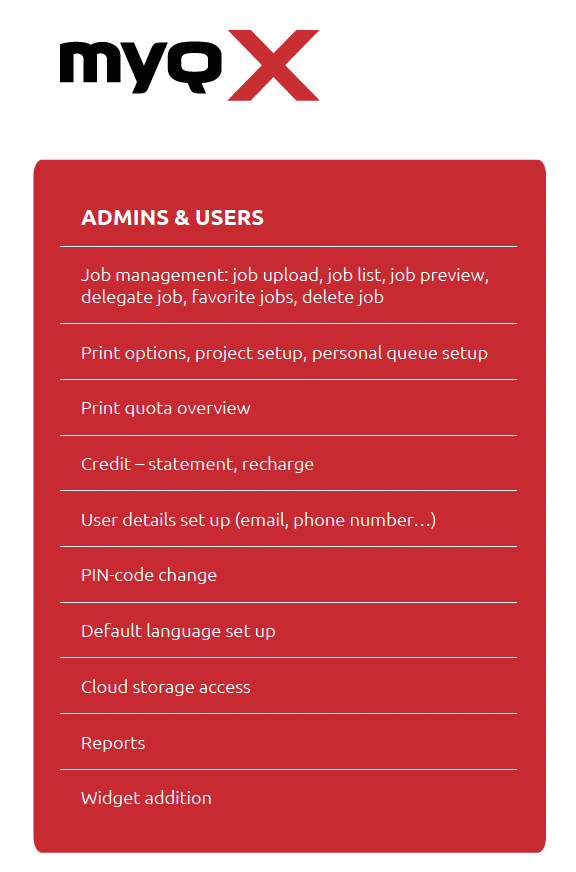
Funkce dostupné správcům a uživatelům ve webovém uživatelském rozhraní MyQ X 8.2:


Všichni uživatelé by měli mít možnost používat nejmodernější nástroje, které jim pomohou při plnění každodenních úkolů. Společnost MyQ proto rozšířila dostupný zážitek také na mobilní aplikaci MyQ X Mobile Client, která zvládne všechny tiskové úlohy z telefonu uživatele.
Přijímání nového softwaru pro správu dokumentů do svého portfolia je pro poskytovatele MPS stále složitější od té doby, co se zákazníci začali orientovat na cloud a hybridní pracoviště, ale také na 100% spolehlivé zabezpečení.
MyQ Roger
4 minuty čtení
V rámci vývoje MyQ X 8.2 došlo k výraznému zlepšení webového rozhraní MyQ pro uživatele i administrátory tak, aby byly splněny standardy stanovené v pokynech pro přístupnost webového obsahu.
MyQ X
4 minuty čtení