Digitale Barrierefreiheit - einen Arbeitsplatz für alle schaffen
08/09/2021

Das Thema Barrierefreiheit findet bei der Konzeption und Entwicklung von IT-Projekten immer mehr Beachtung - nicht zuletzt durch die gesetzliche Verpflichtung der öffentlichen Hand, IT- und Kommunikationstechnologien gemäß der BITV 2.0 (Barrierefreiheit der Informationstechnik) barrierefrei zu gestalten. Doch was genau bedeutet digitale Barrierefreiheit?
Barrierefreiheit im klassischen Sinne bedeutet, dass Gebäude und öffentliche Räume, Verkehrsmittel und Gegenstände des täglichen Gebrauchs, Arbeitsplätze und Wohnungen, Dienste und Freizeiteinrichtungen so gestaltet sind, dass sie für alle Menschen ohne fremde Hilfe zugänglich sind. Wenn es um die digitale Welt geht, bedeutet dies im Grunde dasselbe: Freier Zugang zum Internet und anderen digitalen Anwendungen für alle.
Aber wie soll das funktionieren? Alles, was digital ist, ist doch audiovisuell, oder?
Und hier liegt die Herausforderung. Wie gestaltet man ein audiovisuelles Medium so, dass zum Beispiel Menschen mit Seh- oder Hörbehinderungen es ebenso gut nutzen können wie andere Menschen?
ARTEN VON BEEINTRÄCHTIGUNGEN
Verschiedene Arten von Behinderungen haben unterschiedliche Auswirkungen auf die Handhabung und Wahrnehmung digitaler Websites und Inhalte. Wir unterscheiden zwischen visuellen, motorischen, akustischen und kognitiven Beeinträchtigungen:
Visuelle Beeinträchtigungen
- Blindheit
- Beeinträchtigtes Sehvermögen
- Farbsehschwäche
Für blinde Menschen gibt es Hilfsmittel, um Websites zu "hören". Sie verwenden Lautsprecher und so genannte Screenreader, d. h. Software, die digitalen Text in Sprache oder ein taktiles Schriftsystem (Braille) umwandelt. Das Ausgabegerät dafür ist eine aktualisierbare Braillezeile. Diese unterstützenden Technologien werden auch als assistive Technologien (AT) bezeichnet. Bekannte Screenreader sind VoiceOver für iOS, macOS, JAWS oder NVDA für Windows. Sie bieten auch eine breite Palette von Tastenkombinationen, um direkt zu Absätzen, Überschriften oder Links zu navigieren oder sich in Tabellen zu bewegen.
 Bildschirmlesegeräte werden nicht nur von völlig blinden Menschen verwendet; Menschen mit eingeschränktem Sehvermögen nutzen diese Werkzeuge in Verbindung mit einer Bildschirmlupe (einer App, die Teile des Bildschirms vergrößern kann), und sie sind auch für Menschen mit Leseschwäche oder Menschen, die gesprochenen Text leichter verstehen können, nützlich. Farbenblinde Menschen können keine Farben sehen, sondern nur Kontraste, d. h. dunkel und hell; Menschen mit einer Farbsehschwäche sehen bestimmte Farben "anders". Eine Farbsehschwäche tritt häufiger bei Männern als bei Frauen auf und kann sich auf viele verschiedene Arten äußern: Beeinträchtigung des Sehens von Rot- oder Grüntönen, Rotblindheit, usw.
Bildschirmlesegeräte werden nicht nur von völlig blinden Menschen verwendet; Menschen mit eingeschränktem Sehvermögen nutzen diese Werkzeuge in Verbindung mit einer Bildschirmlupe (einer App, die Teile des Bildschirms vergrößern kann), und sie sind auch für Menschen mit Leseschwäche oder Menschen, die gesprochenen Text leichter verstehen können, nützlich. Farbenblinde Menschen können keine Farben sehen, sondern nur Kontraste, d. h. dunkel und hell; Menschen mit einer Farbsehschwäche sehen bestimmte Farben "anders". Eine Farbsehschwäche tritt häufiger bei Männern als bei Frauen auf und kann sich auf viele verschiedene Arten äußern: Beeinträchtigung des Sehens von Rot- oder Grüntönen, Rotblindheit, usw.
VISUELLES IN HAPTIK ÜBERSETZEN
Um blinden Nutzern den Zugang zu Funktionen und Inhalten mit Hilfe von Bildschirmlesegeräten zu ermöglichen, müssen alle Inhalte auch als Text oder Textäquivalent (z. B. für Bilder und Grafiken) verfügbar sein und über die Tastatur gesteuert werden können. Alle Steuerelemente, Überschriften, Tabellen, Links usw. sollten entsprechend gekennzeichnet sein, damit sie vom Bildschirmlesegerät korrekt interpretiert und vorgelesen werden können. Videos, die Informationen enthalten, benötigen oft zusätzlich zur normalen Tonspur eine Audiodeskription, die erklärt, was im Video vor sich geht.
Für Nutzer mit Sehbehinderungen müssen bestimmte Kontrastverhältnisse eingehalten werden. Links und Schaltflächen müssen einen sichtbaren Fokus haben. So muss z.B. erkennbar sein, ob die Schaltfläche gerade aktiv ist, z.B. durch einen sichtbaren Rahmen. Auch der Hover-Fokus muss deutlich sichtbar sein. Im Allgemeinen sollten alle wichtigen Informationen als Text dargestellt werden. Text innerhalb von Grafiken sollte vermieden werden.
Beeinträchtigungen der Bewegung
- Langsame Reaktionszeit
- Beeinträchtigung der Feinmotorik
Auch für Menschen mit Bewegungseinschränkungen kann es schwierig sein, einen Computer zu benutzen. Etwa 1,2 Millionen Menschen in Europa leiden an der Parkinsonschen Krankheit. Für sie ist es äußerst schwierig, eine Maus zu bedienen. Das Gleiche gilt für Menschen mit Wirbelsäulenverletzungen, Lähmungen, verlorenen Gliedmaßen, Muskelkrankheiten oder Arthritis. Sie können unterstützende Hilfsmittel wie Eye-Tracking, Spracherkennungssoftware, Mund- oder Kopfstifte und speziell optimierte Tastaturen oder Drucktasten-Eingabegeräte verwenden.
MAUS-ALTERNATIVEN
Die Benutzeroberflächen von Browsern und Betriebssystemen müssen vollständig über die Tastatur steuerbar sein. Anklickbare Elemente müssen eine bestimmte Größe und ein bestimmtes Aussehen haben, damit sie aktiviert und als solche erkannt werden können. Bewegliche Schaltflächen und Links, die auf dem Bildschirm umherwandern, sind vollständig zu vermeiden. Lange Listen und große Inhaltsmengen sollten so strukturiert und gekennzeichnet sein, dass sie übersprungen werden können. Die Nutzer müssen rechtzeitig über das Ende einer Sitzung informiert werden und die Möglichkeit haben, die Sitzung zu verlängern. Aktionen, die zu einem Vertragsabschluss oder einer Bestellung führen, sind als solche zu kennzeichnen und müssen bei versehentlicher Auslösung rückgängig gemacht werden können.
Akustische Beeinträchtigungen
- Taubheit
- Beeinträchtigtes Gehör
Für Menschen, die nicht hören können, ist Audio natürlich nicht hilfreich. Sie brauchen alle Informationen in visueller Form, d. h. als Text oder Video. Taubblinde Menschen greifen in der Regel mit einer Braillezeile auf Inhalte im Internet zu, die ihre Ausgabe automatisch aktualisiert. Zu diesem Zweck wurden spezielle Tastaturen mit einer eingebauten Braillezeile entwickelt.
Für Menschen, die nicht hören können, ist Audio natürlich nicht hilfreich. Sie brauchen alle Informationen in visueller Form, d. h. als Text oder Video. Taubblinde Menschen greifen in der Regel mit einer Braillezeile auf Inhalte im Internet zu, die ihre Ausgabe automatisch aktualisiert. Zu diesem Zweck wurden spezielle Tastaturen mit einer eingebauten Braillezeile entwickelt.
VISUALISIERUNG VON KLÄNGEN
Audioaufnahmen können transkribiert werden. Der Transkriptionstext enthält die gleichen Informationen wie die Audiodatei. Wenn es notwendig ist, zwischen verschiedenen Stimmen zu unterscheiden, sollten die Sprecher entsprechend gekennzeichnet werden. Relevante Geräusche wie Musik oder Applaus müssen ebenfalls in schriftlicher Form festgehalten werden. Videos mit Tonspur müssen mit Untertiteln versehen sein, die synchron zum Geschehen im Video angezeigt werden.
Kognitive Beeinträchtigungen
- Lernbehinderungen
- Ablenkbarkeit
- Konzentrationsdefizite
Geistige Beeinträchtigungen sind die häufigste Behinderung. Nehmen wir zum Beispiel Alzheimer: In Deutschland sind etwa 1,6 Millionen Menschen von der Krankheit betroffen. Kognitive Beeinträchtigungen können angeboren sein oder während der kindlichen Entwicklung auftreten, sie können aber auch durch Unfälle, Infektionen oder durch chemische Verunreinigungen und andere Umweltursachen verursacht werden. Sie äußern sich in einer eingeschränkten Auffassungsgabe, einer geringen Toleranz gegenüber übermäßigen kognitiven Anforderungen oder einer eingeschränkten Problemlösungsfähigkeit. Andere Arten von kognitiven Beeinträchtigungen können den Verlust des Kurzzeitgedächtnisses, Konzentrationsstörungen und Lese- oder Rechenschwäche umfassen. Blink- oder Blitzeffekte können Krampfanfälle auslösen, eine Beeinträchtigung, die als lichtempfindliche Epilepsie bekannt ist.
Einfache, verständliche Benutzerführung
Für alle Menschen mit eingeschränktem Verständnis sollte die Gestaltung von Benutzeroberflächen, Navigation und Inhalt so einfach wie möglich sein. Manchmal können Hilfefunktionen bei komplizierten Aktionen oder Inhalten helfen. Die Optionen sollten gut strukturiert und begrenzt sein. Video- und Audioplayer sollten sich auf relevante Inhalte beschränken und so kurz wie möglich sein.
Für Benutzer mit Kurzzeitgedächtnisverlust ist es hilfreich, Pfade zu haben, die den aktuellen Schritt anzeigen, z. B. bei einer Bestellung. Die Informationen sollten immer gespeichert werden, wenn der Benutzer zu einem anderen Bildschirm wechselt.
Menschen mit Aufmerksamkeitsstörungen lassen sich leicht durch ablenkende Elemente stören. Hier ist es hilfreich, Elemente wie Werbung, Karussells und auffällige Video- oder Audioinhalte auf ein Minimum zu reduzieren.
Um Ihre Inhalte für Menschen mit Leseschwierigkeiten leichter verständlich zu machen, können Sie den Text mit Illustrationen, Videos oder Audios ergänzen.
Statistik und Ziel
Behinderungen in Deutschland im Jahr 2018 (Statistisches Bundesamt)
► 7,8 Millionen schwerbehinderte Menschen
► 240.000 Menschen mit Sehbehinderungen, davon 70.000 Blinde
► 4 Millionen Analphabeten
► 10% mit Lese- und/oder Schreibschwäche
► 80.000 gehörlose Menschen
► 190.000 Menschen mit Hör-, Gleichgewichts- oder Sprachstörungen
► 575.000 mit eingeschränkter Nutzung von Armen und/oder Beinen
► 500.000 Epileptiker in Therapie
► 750.000 Menschen mit Konzentrationsproblemen
► 7,5 Millionen Menschen mit funktionalem Analphabetismus
In der EU gibt es etwa 80 Millionen Menschen mit einer Behinderung, das sind etwa 15 % der europäischen Bevölkerung.
Barrierefreie Funktionen helfen allen
Nicht nur Menschen mit Seh-, Bewegungs-, Hör- oder kognitiven Beeinträchtigungen profitieren von barrierefreiem Web-Design: Auch andere Gruppen wie Senioren, Nicht-Muttersprachler, Migranten, Touristen und unerfahrene Nutzer begrüßen eine klare, leicht verständliche Gestaltung der Benutzeroberfläche. Selbst Suchmaschinen belohnen barrierefreies Design mit einer besseren Platzierung in den Suchergebnissen.
Gesetze, Verordnungen und Richtlinien
Ziel der Richtlinie (EU) 2016/2102 des Europäischen Parlaments und des Rates vom 26. Oktober 2016 ist es, die Zugänglichkeit von Websites und mobilen Apps öffentlicher Stellen auf der Grundlage gemeinsamer Zugänglichkeitsanforderungen zu verbessern. Die Richtlinie verweist auf die europäische Norm EN 301 549(Zugänglichkeitsanforderungen für die öffentliche Beschaffung von IKT-Produkten und Dienste in Europa), die unter anderem die Anforderung enthält, WCAG 2.1 Level AA (Web Content Accessibility Guidelines) zu erfüllen.
Diese Richtlinie wird mit dem BGG (Gesetz zur Gleichstellung von Menschen mit Behinderungen) und der BITV 2.0 (Gesetz zur Barrierefreiheit der Informationstechnik) in deutsches Recht umgesetzt. Inhalte müssen nicht nur die WCAG und EN 301 549 Anhang A erfüllen, sondern auch eine Zugänglichkeitserklärung, einen Feedback-Mechanismus und wichtige Inhalte in Gebärdensprache und Plattdeutsch enthalten.
TESTVERFAHREN
ZUR ÜBERPRÜFUNG DER ZUGÄNGLICHKEIT
BITV-Prüfung
Der so genannte BITV-Test(www.bitvtest.de) ist eine renommierte Testmethode zur vollständigen und zuverlässigen Prüfung der Zugänglichkeit von Websites und Webanwendungen. Der Test wurde im Rahmen des deutschen BIK-Projekts entwickelt, das darauf abzielt, den barrierefreien Informationsaustausch und die Kommunikation zu unterstützen. Das Projekt wurde vom deutschen Bundesministerium für Arbeit und Soziales unterstützt. Der Test wird von Testlabors im BITV Test Prüfverbund verwendet und weiterentwickelt.
Diese Testmethodik enthält 92 Testschritte, die auch die Anforderungen der WCAG 2.1 Stufe AA und die relevanten Kriterien der EN 301 549 Anhang A abdecken. Wenn ein Testlabor einen Testauftrag erhält, besteht der erste Schritt darin, Webseiten oder Bildschirme auszuwählen, um eine möglichst hohe Testabdeckung zu gewährleisten.
So sollten beispielsweise alle wichtigen Webtechnologien auf ihre Zugänglichkeit geprüft werden. Der Testbericht enthält die Testergebnisse, unterteilt in einzelne Testschritte, sowie praktische Tipps zur Behebung des Problems. Hier können Sie auch einen kostenlosen Selbsttest durchführen, der Ihnen einen Eindruck von der Zugänglichkeit Ihrer eigenen Anwendung oder Website vermittelt.
Es gibt mehrere Tools, die für den Testprozess hilfreich sind: Die sogenannten Bookmarklets können als Lesezeichen im Browser gespeichert werden(http://pauljadam. com/bookmarklets) und markieren z.B. Überschriftenstrukturen oder Tabellenelemente direkt auf der zu testenden Website. Der WCAG Color Contrast Checker ermöglicht es, zu geringe Kontraste hervorzuheben; und das ARC Toolkit Chrome Plugin kombiniert mehrere Zugänglichkeitsprüfungen in einem Tool. Trotz all dieser Tools erfordern die meisten Prüfschritte manuelle Tests und Fachwissen, um Barrieren zu identifizieren und praktische Lösungen für Designer und Entwickler zu entwickeln.
BIT inklusiv BITV Software Test
Mit dem BIT inklusiv BITV-Softwaretest kann die digitale Zugänglichkeit von Anwendungssoftware, die für eine Arbeitsplatzumgebung entwickelt wurde, überprüft werden. Das BIT inklusiv Netzwerk umfasst Testlabore, die Beratungen und Tests zur Barrierefreiheit anbieten. Die Prüfung der BITV-Konformität basiert auf den Anforderungen der EU-Norm EN 301 549 Kapitel 11. Der Test umfasst 75 Prüfschritte in den Kategorien Sichtbarkeit, Benutzerfreundlichkeit, Verständlichkeit, Robustheit, Interoperabilität mit assistiven Technologien, dokumentierte Nutzung, Benutzerpräferenzen, Autorenwerkzeuge, Dokumentation und unterstützende Dienste.
Die in diesem Test enthaltenen Prüfschritte sind öffentlich und können unter www.bit-inklusiv.de abgerufen werden.
BEISPIELE FÜR DIE BARRIEREFREIE GESTALTUNG VON WEBSITES
Grafische Steuerelemente (Schaltflächen, anklickbare Logos, Banner usw.) müssen von alternativem Text begleitet werden, damit sie für Benutzer von Bildschirmlesegeräten zugänglich sind.
<img src=“images/logo. png“ height=“80px“ width=“260px“ class=“img- fluid nav-logo-desktop“ alt=“Company Logo Test
Dienste und Web-Lösungen">
Icon-Schriften, die keine Informationen enthalten, sollten mit aria- hidden="true" vor Screenreadern verborgen werden, da sie sonst vom Screenreader als Sonderzeichen gelesen werden könnten. Alternativtext kann mit aria-label zugewiesen werden:
<button aria-label=“Menu“>
<i class=“fa hamburger menu“
aria-hidden=”true”></i>
</button>
Der Ein- und Ausblendzustand von Menüs und Akkordeon-Elementen sollte mit aria-expanded gekennzeichnet werden: aria-expanded="true" für den erweiterten Zustand und aria-expanded="false " für den verborgenen Zustand.
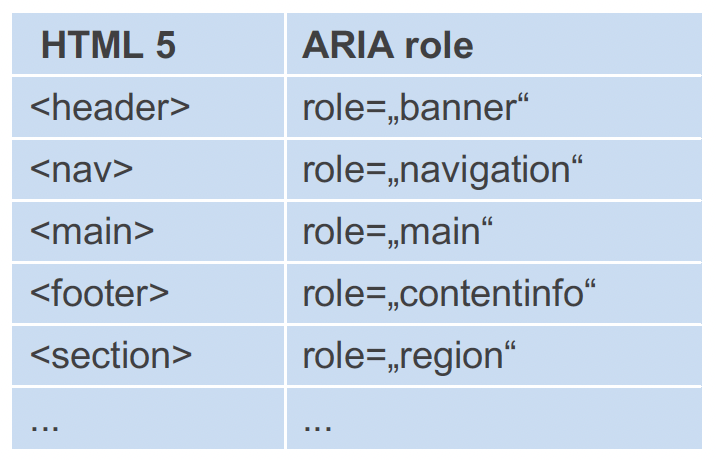
Um bestimmte Teile einer Website oder Webanwendung für unterstützende Technologien zugänglich zu machen, müssen diese Teile mit HTML oder einer ARIA-Rolle entsprechend gekennzeichnet werden.

ARIA beschreibt eine Methode, um Webinhalte und Webanwendungen für Menschen mit Behinderungen zugänglicher zu machen. Es gibt Entwicklern ein Werkzeug an die Hand, um Namen, Rollen, Zustände und Eigenschaften von HTML-Elementen zu definieren. ARIA sollte nur verwendet werden, wenn keine alternative Umsetzung in HTML möglich ist - so viel HTML wie möglich, so viel ARIA wie nötig!
Farbenblinde Nutzer benötigen kontrastreiche Darstellungen; für Inhaltstexte, textbasierte Schaltflächen usw. in Schriftgrößen unter 24 px (oder 18,7 px, wenn fett) ein Kontrastverhältnis von 4,5:1 oder mehr, und für größere Schriftgrößen (>=24 px) ein Kontrastverhältnis von 3:1 oder mehr. Bei Grafiken und grafischen Bedienelementen sollte ein Kontrastverhältnis von 3:1 zu den benachbarten Farben ausreichen. Ausnahmen gelten für Grafiken, bei denen die Farben nicht geändert werden können - z. B. Logos oder Flaggen.
Web-Redakteure
Es reicht nicht aus, dass Designer und Entwickler Zugänglichkeitsfunktionen implementieren: Auch Webredakteure müssen sicherstellen, dass ihre Inhalte zugänglich sind. Daher ist es wichtig, sie zu schulen. Vor allem bei der Verwaltung von Inhalten ist es wichtig, dass Bilder mit alternativem Text versehen sind und dass Listen und Überschriften nicht nur visuell gekennzeichnet sind.
Was vor uns liegt
Da der öffentliche Sektor gesetzlich verpflichtet ist, seine digitalen Inhalte barrierefrei zu gestalten, achten seine Einrichtungen verstärkt darauf, die Anforderungen der BITV zu erfüllen. Daher sehen sich immer mehr Software-Entwickler und Web-Agenturen mit Aufgaben der Barrierefreiheit konfrontiert. Hinzu kommt die neue EU-Richtlinie 2019/882 im Rahmen des Europäischen Barrierefreiheitsgesetzes, das bis Juni 2022 in nationales Recht umgesetzt werden soll. Sie beschreibt die Anforderungen an die Barrierefreiheit von Produkten und Dienste. Das bedeutet, dass Teile des eCommerce-Sektors bald barrierefreie Funktionen einbauen müssen. Spätestens dann wird die digitale Barrierefreiheit ein Thema für alle sein.
Der Autor: Sascha Noack
 SASCHA NOACK ist Geschäftsführer der TWIN CUBES GmbH mit Sitz in Illingen bei Stuttgart, Deutschland. Sascha ist seit mehr als 15 Jahren als IT-Berater tätig. Seine Beratungsschwerpunkte sind Testmanagement und Testprozessverbesserung in komplexen IT-Projekten. Außerdem verfügt er über ein breites Wissen im Bereich der barrierefreien Webentwicklung, hält Workshops und schreibt Gutachten zum Thema Barrierefreiheit.
SASCHA NOACK ist Geschäftsführer der TWIN CUBES GmbH mit Sitz in Illingen bei Stuttgart, Deutschland. Sascha ist seit mehr als 15 Jahren als IT-Berater tätig. Seine Beratungsschwerpunkte sind Testmanagement und Testprozessverbesserung in komplexen IT-Projekten. Außerdem verfügt er über ein breites Wissen im Bereich der barrierefreien Webentwicklung, hält Workshops und schreibt Gutachten zum Thema Barrierefreiheit.
ZUSAMMENARBEIT ZWISCHEN MyQ UND TWIN CUBES GmbH
Da MyQprimäre Aufgabe darin besteht, eine personalisierte Lösung zu liefern, die für seine Nutzer intuitiv ist, hat MyQ beschlossen, seine Web-UI in MyQ X Version 8.2 zu optimieren, um die oben genannten Richtlinien zu befolgen, und hat in enger Zusammenarbeit mit Twin Cubes GmBH die virtuelle Schnittstelle angepasst, um alle Barrierefreiheits-Checkpoints zu erreichen.
Die Twin Cubes GmbH hat die Entwickler von MyQ Web UI dabei unterstützt, alle Anforderungen der Accessibility-Zertifizierung zu erfüllen und half ihnen, das neue Produkt zu testen. Der Weg zur Barrierefreiheit erforderte mehr als 50 Stunden an Beratungen, Vorberichten und abschließenden Tests sowie hunderte von Stunden an Entwicklung von Juli 2020 bis März 2021. Der letzte Patch für die Zugänglichkeit wurde am 1. April 2021 als Teil einer völlig neuen Softwareversion MyQ X 8.2 veröffentlicht, die ebenfalls zertifiziert wurde.
Die barrierefreie MyQ X-Web-UI hilft Benutzern mit Behinderungen bei der Verwaltung ihrer Druckaufgaben und ermöglicht MyQ X-Systemadministratoren die Nutzung erweiterter Verwaltungsoptionen.
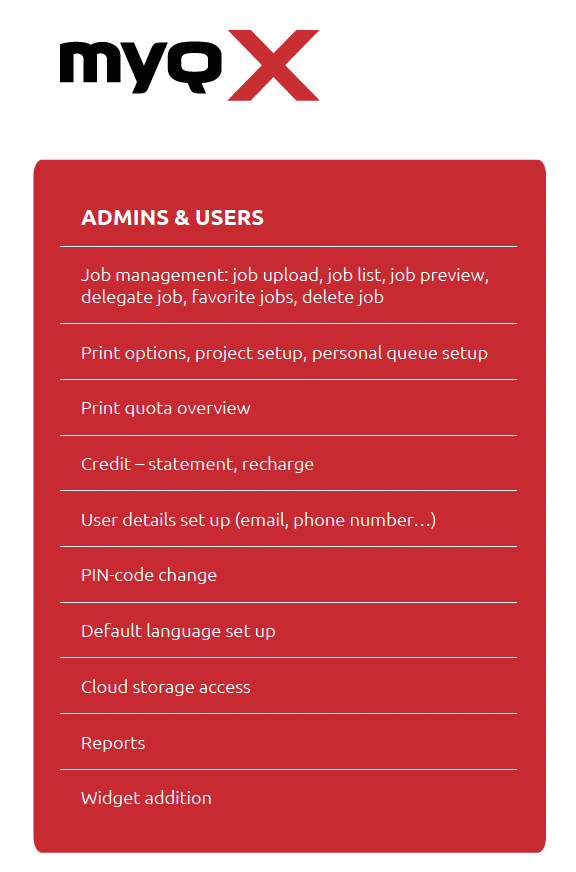
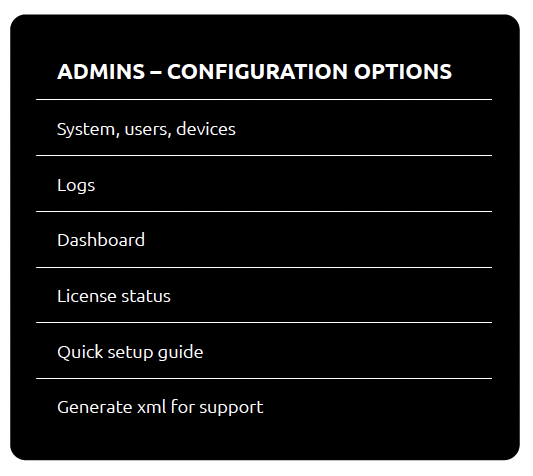
Funktionen, die für Administratoren und Benutzer in der Web-UI von MyQ X 8.2 verfügbar sind:


Alle Nutzer sollten die Möglichkeit haben, modernste Werkzeuge zu nutzen, die sie bei ihren täglichen Aufgaben unterstützen. MyQ hat daher eine zugängliche Erfahrung auch auf die mobile Anwendung MyQ X Mobile Client ausgedehnt, die alle Druckaufgaben vom Telefon des Benutzers aus erledigen kann.
Für MPS-Anbieter ist es schwieriger geworden, neue Software für das Dokumentenmanagement in ihr Portfolio aufzunehmen, seit die Kunden auf die Cloud und hybride Arbeitsumgebungen setzen, aber auch auf 100 % zuverlässige Sicherheit.
MyQ Roger
4 Minuten lesen
Im Rahmen der Entwicklung von MyQ X 8.2 wurde die Weboberfläche von MyQsowohl für Benutzer als auch für IT-Administratoren erheblich verbessert, um die komplexen Standards der Richtlinien für barrierefreie Webinhalte zu erfüllen.
MyQ X
4 Minuten lesen